| ₪|سلامٌ عليكم و رحمةٌ من اللهِ و بركاته | ₪| ..
مرحباً بكم أيها الكرام من أعضاء و زوار منتديآت azoza4all من كل مكان
كود
تومبيلات مميز جدا يقوم الكود بوضع نافذة لتسجيل الدخول فوق الواجهة ولاكن
المرة مو مثل كل مرة المرة الكود مدعوم بتقنية الجافا سكربت
مميزاته :
الكود
لا يأثر على منظر المنتدى ولاكن يوجد نافذة صغيرة الحجم وقت الضغط عليها
تنزل نافذة التسجيل بطريقة مميزة و مدعومة بجافا سكربت مع العلم الكود و
الفكرة من اخوكم سام حميد
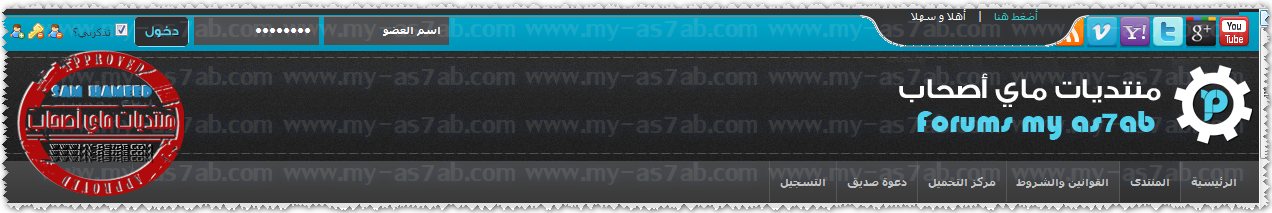
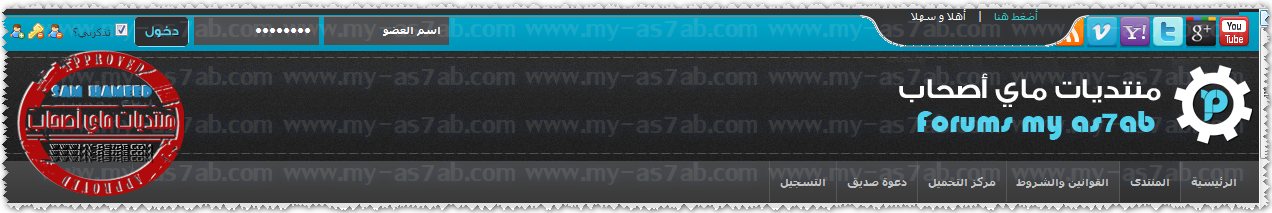
|صورة للمعينة الكود |
هاد الصورة ظهور نافذة التسجيل قبل الضغط عليها

و هاد الصورة نافذة التسجيل بعد الضغط عليها و كيفكة ظهورها

الخطوى الأولى :-
شرح تركيب الكود :
لوحة أدارة >> مظهر المنتدى >> التومبلايتات و القوالب >> أدارة عامة --overall_header
و نقوم بالبحث عن الكود التالي :


و أسفله تماما نضع هاد الكود التالي :
تنوية:-تفضل مشكورآ بوضع ردآ ليظهر لك بقية الموضوع والشرح


و من ثم نضغط سجل
ملاحظة ما تنسو تعملو نشر للقالب
الخطوة الثانية :
ليشتغل ستايل الكود علينا تركيب الكود التالي في صفحة الأنماط الأنسيابية
لوحة أدارة - مظهر المنتدى - ألوان - ورقة الانماط الانسيابية css
تنوية:-تفضل مشكورآ بوضع ردآ ليظهر لك بقية الموضوع والشرح
ذ
و إلى هنا اخوانيـ
..ينتهي موضوعنا لهذا اليوم ..
في أمل اللقاء بكمـ
.إن شاء الله في مواضيع جديدة ..
والسلام عليكم و رحمة الله ..
مرحباً بكم أيها الكرام من أعضاء و زوار منتديآت azoza4all من كل مكان
كود
تومبيلات مميز جدا يقوم الكود بوضع نافذة لتسجيل الدخول فوق الواجهة ولاكن
المرة مو مثل كل مرة المرة الكود مدعوم بتقنية الجافا سكربت
مميزاته :
الكود
لا يأثر على منظر المنتدى ولاكن يوجد نافذة صغيرة الحجم وقت الضغط عليها
تنزل نافذة التسجيل بطريقة مميزة و مدعومة بجافا سكربت مع العلم الكود و
الفكرة من اخوكم سام حميد
|صورة للمعينة الكود |
هاد الصورة ظهور نافذة التسجيل قبل الضغط عليها

و هاد الصورة نافذة التسجيل بعد الضغط عليها و كيفكة ظهورها

الخطوى الأولى :-
شرح تركيب الكود :
لوحة أدارة >> مظهر المنتدى >> التومبلايتات و القوالب >> أدارة عامة --overall_header
و نقوم بالبحث عن الكود التالي :


و أسفله تماما نضع هاد الكود التالي :
تنوية:-تفضل مشكورآ بوضع ردآ ليظهر لك بقية الموضوع والشرح


و من ثم نضغط سجل
ملاحظة ما تنسو تعملو نشر للقالب
الخطوة الثانية :
ليشتغل ستايل الكود علينا تركيب الكود التالي في صفحة الأنماط الأنسيابية
لوحة أدارة - مظهر المنتدى - ألوان - ورقة الانماط الانسيابية css
تنوية:-تفضل مشكورآ بوضع ردآ ليظهر لك بقية الموضوع والشرح
ذ
الكود:
/* code by asm hameed */
html, body {
border: 0; margin: 0; padding: 0;
}
#login_panel {
top: 0px;
position: absolute ;
width: 100% ;
z-index: 999;
}
#container {
width: 100%;
height: 100%;
text-align: center;
}
/* code by asm hameed */
/* Login Panel */
#top {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/login_10.png) repeat-x 0 0;
height: 38px;
position: relative;
}
#top ul.login {
display: block;
position: relative;
float: right;
clear: right;
height: 38px;
width: auto;
font-weight: bold;
line-height: 38px;
margin: 0;
right: 150px;
color: white;
font-size: 80%;
text-align: center;
background: url(http://i25.servimg.com/u/f25/14/45/99/41/login_11.png) no-repeat right 0;
padding-right: 45px;
}
#top ul.login li.left {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/login_12.png) no-repeat left 0;
height: 38px;
width: 45px;
padding: 0;
margin: 0;
display: block;
float: left;
}
#top ul.login li {
text-align: left;
padding: 0 6px;
display: block;
float: left;
height: 38px;
background: url(http://i25.servimg.com/u/f25/14/45/99/41/login_13.png) repeat-x 0 0;
}
#top ul.login li a {
color: #33CCCC;
}
#top ul.login li a:hover {
color: white;
}
/*Login*/
/* code by asm hameed */
#login {
width: 100%;
color: white;
background: #333333;
overflow: hidden;
position: relative;
z-index: 3;
height: 0;
}
#login a {
text-decoration: none;
color: #33CCCC;
}
#login a:hover {
color: white;
}
#login .loginContent {
width: 700px;
margin:5px auto;
text-align: left;
font-size: 0.85em;
}
#login .loginContent .left {
width: 100px;
float: left;
padding-left: 120px;
font-size: 0.95em;
}
#login .loginContent .right {
width: 350px;
float: right;
text-align: right;
padding-right: 90px;
font-size: 0.95em;
}
#login .loginContent form {
margin: 0 0 10px 0;
height: 26px;
}
#login .loginContent input.field {
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border: 1px #5e5e5e solid;
background: #464646;
margin-right: 5px;
margin-top: 4px;
color: white;
height: 16px;
}
#login .loginContent input:focus.field {
background: #777777;
}
#login .loginContent input.rememberme {
border: none;
background: transparent;
margin: 0;
padding: 0;
}
#login .loginContent input.button_login {
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
background-color: #4d4d4d;
color: #a8a8a8;
cursor: pointer;
border: 1px solid #5e5e5e;
}
#login .loginContent input.button_login:hover {
color: #d2d2d2;
border: 1px solid #7f7f7f;
}
#toggleLogin {
text-decoration: none;
}
/* code by asm hameed */ و إلى هنا اخوانيـ
..ينتهي موضوعنا لهذا اليوم ..
في أمل اللقاء بكمـ
.إن شاء الله في مواضيع جديدة ..
والسلام عليكم و رحمة الله ..

